As designers, our primary focus centers on enhancing the core usability and aesthetics of our products, ensuring they offer a seamless and visually appealing experience for users. But we've also realized how crucial it is to incorporate real user data into our designs. This helps us truly understand how users interact with our products in everyday situations.. Through our observations, we've noticed that many designers often utilize generic placeholders like "Lorem Ipsum" or made up names such as "John Doe," or even humorous names like "Edwardo Cullen," often drawn from team members, which may not accurately represent our local user base.
By overlooking the integration of authentic user data into our designs, we run the risk of creating blind spots that could potentially compromise the usability and overall effectiveness of our products.

Consider these scenarios:
- What if a user's name is longer than expected and doesn't fit in the designated space?
- What if the address field proves too short to adequately accommodate real addresses conforming to local formats?
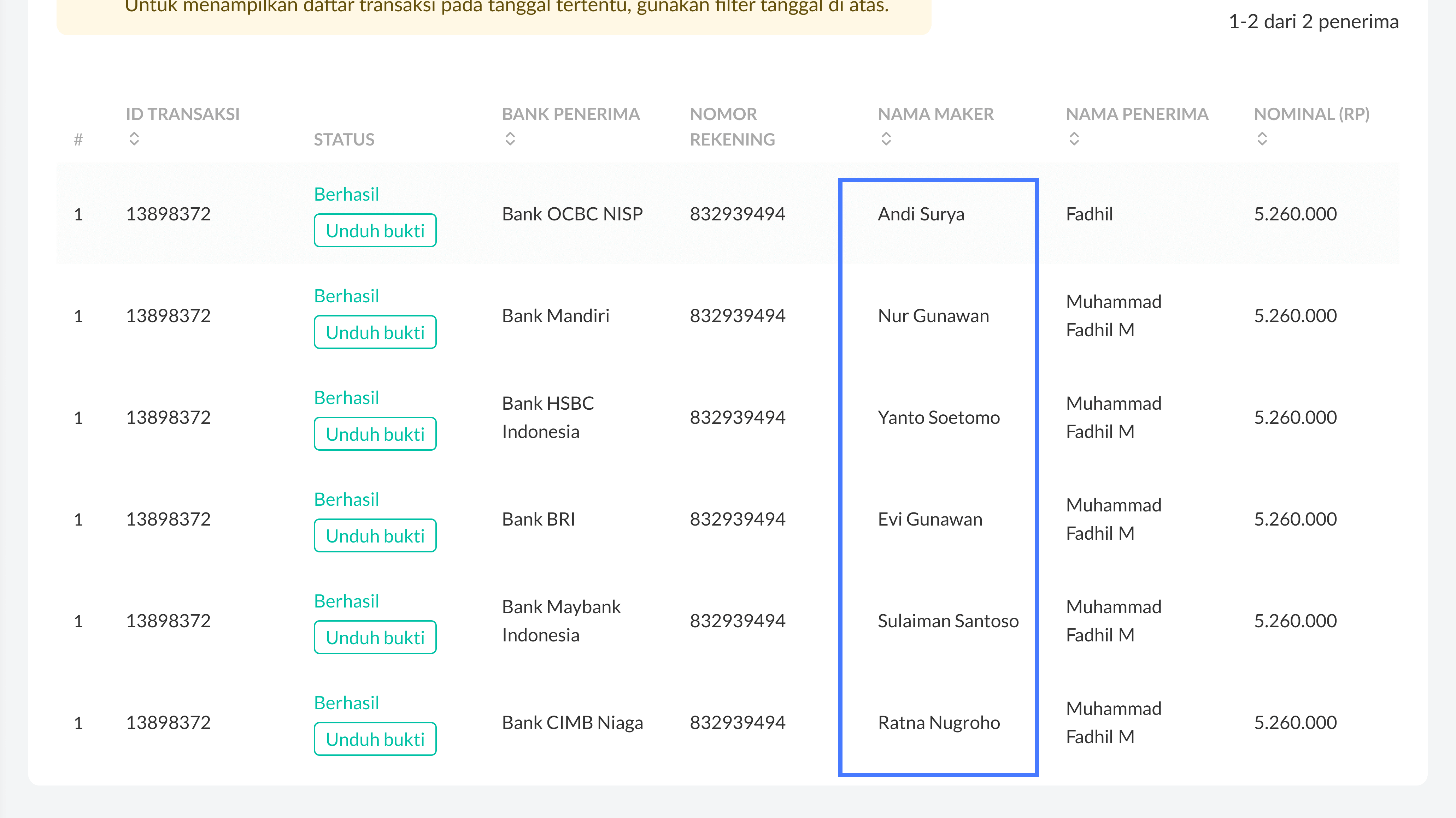
- How should the design handle multiple bank accounts or contacts with similar names?
- What if there's a need to display dozens or even hundreds of data points on a single page?
These are just a few examples that highlight the importance of when realistic data is not considered during the design process. In addition to that, generating our own realistic data manually is a tedious process, time-consuming, and prone to bias.
To address the need for more accurate and meaningful design representations, we came up with the idea to create a Data Generator for Figma Plugin called FlipDager. This plugin aims to assist designers in visualizing how users would truly interact with their products by generating realistic user data directly into the design with only a few clicks.
In this blog post, we will dive into the development process of the FlipDager plugin, explaining how it works, and highlighting the benefits it offers to Figma designers. By using this plugin, designers can focus more on crafting, allowing them to have more time to create user-centric designs. We also strive to extend our knowledge and help designers beyond the Flip community empowering them to elevate their design process and produce designs that make a lasting impact.
Flip Data Generator a.k.a FlipDager
Curious about FlipDager? Allow us to introduce it to you. FlipDager is a dynamic plugin designed to harness data gathered from diverse sources, encompassing both the internet and our internal Flip dataset. Its primary function is to seamlessly fill text elements within your design with contextually relevant information. With just a simple click of a button, FlipDager empowers you to effortlessly generate lifelike dummy data, including:
- Individual names
- Names of Indonesian banks
- Indonesian addresses
- And much more…

As a result, our design time has been significantly reduced, because we no longer have to manually gather and input data. This plugin simplifies the entire process, enabling us to quickly and effectively integrate pertinent data into our designs.
The plugin is designed to work seamlessly with our existing design workflows. We created this in our design kitchen so that it is fully customizable, allowing us to manage the data that we want to display in our designs. We can add any data that we want to add by creating a set of data and putting it into an array, then calling it randomly to make variations when it is implemented on the design.
Interesting… But how to make it?
Creating the Flip Dagger plugin is quite straightforward, especially if you have a basic knowledge of JavaScript programming and are familiar with the Figma API.
The essential process involves collecting the required data and organizing it into an array, then we automate the unique population of this data through buttons.
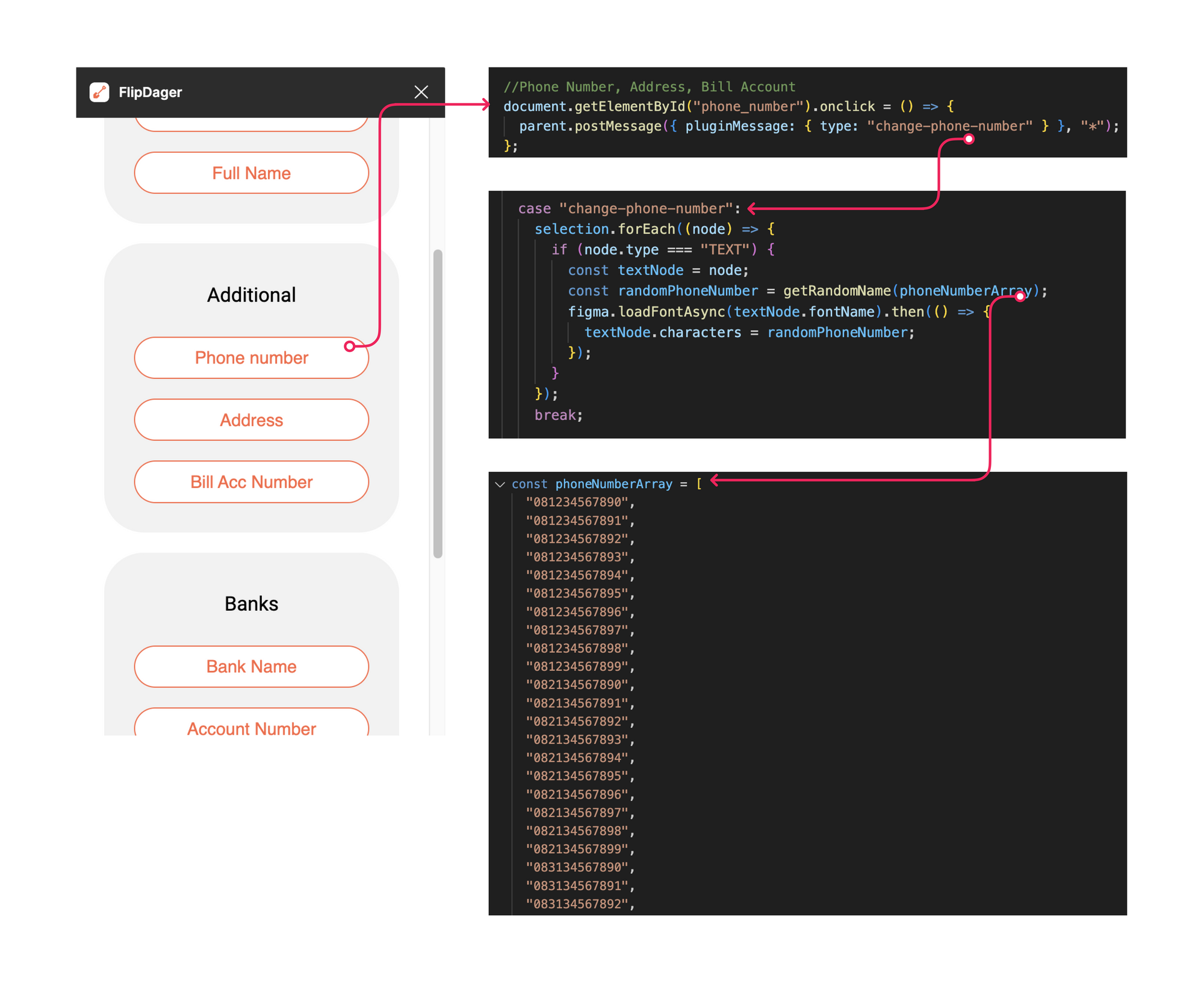
Here's how it works:

No worries if a few lines of code make you break a sweat. You can always seek assistance from your friendly engineering teammate. The great news is that we've made the code open source, to provide you with the chance to improve and refine it even more.
Check out the code: https://github.com/flip-id/FllipDager.git
The Impact
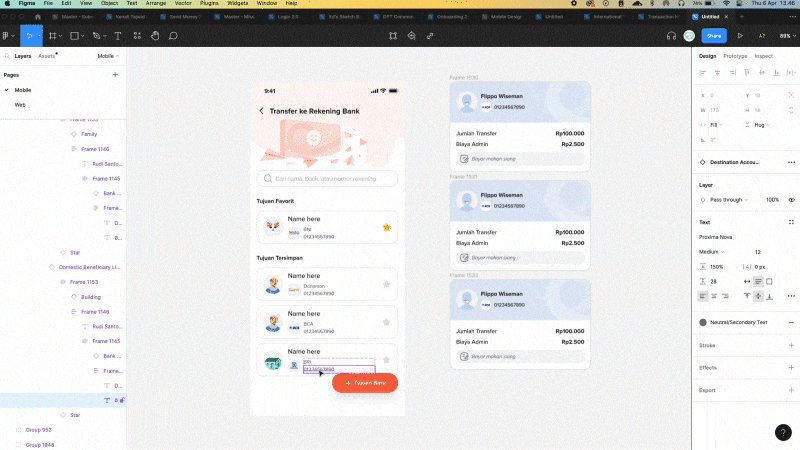
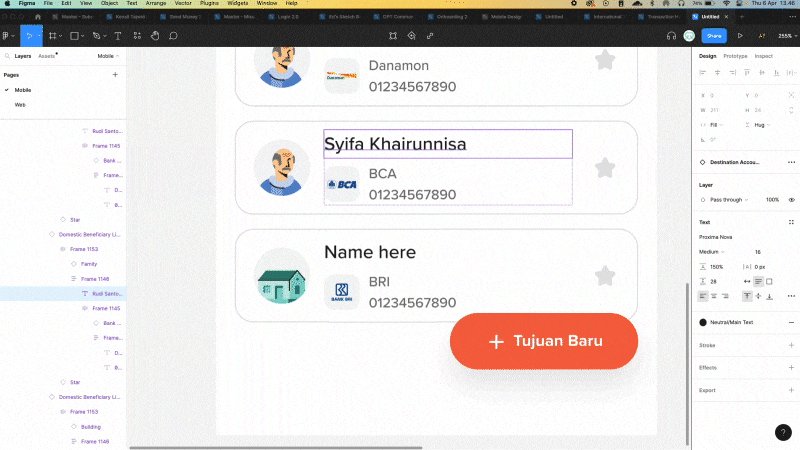
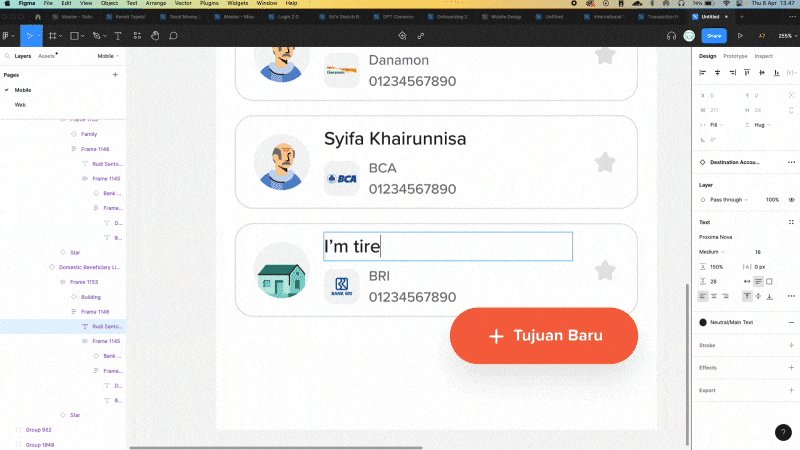
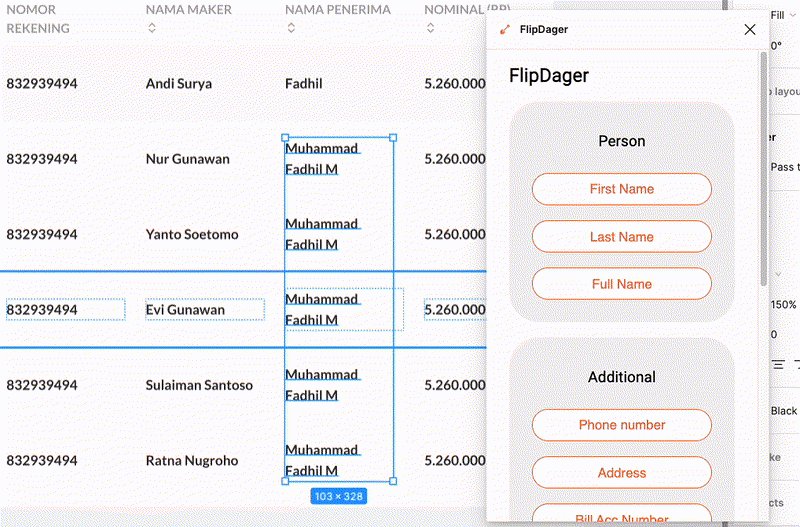
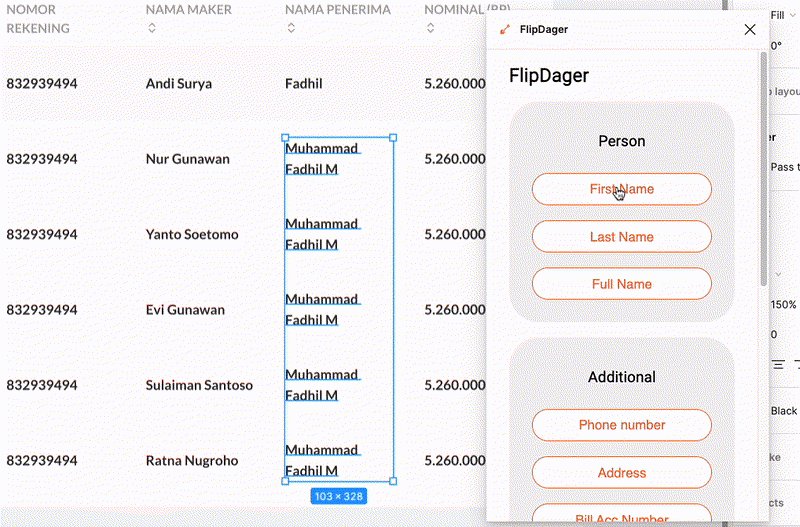
Imagine having to write unique names on a design in Figma like this:

The process would involve clicking on the text component and typing each name one by one, repeating the process until all the data is filled. Under normal typing conditions, within approximately 1 minute, we can only input around 16 unique name data into the design.
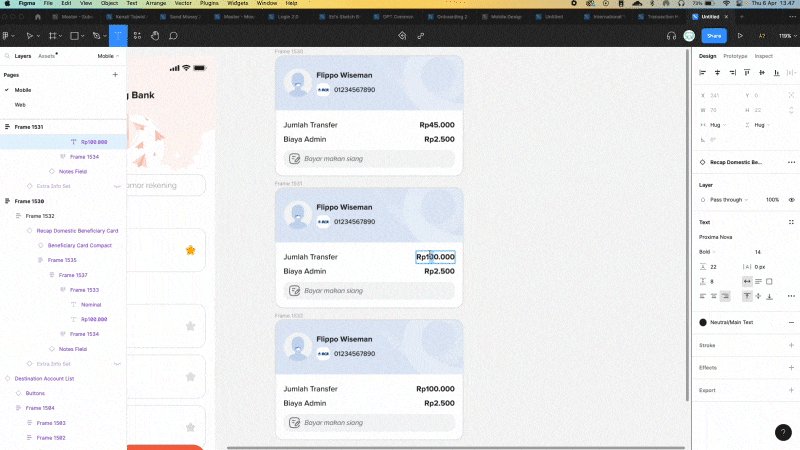
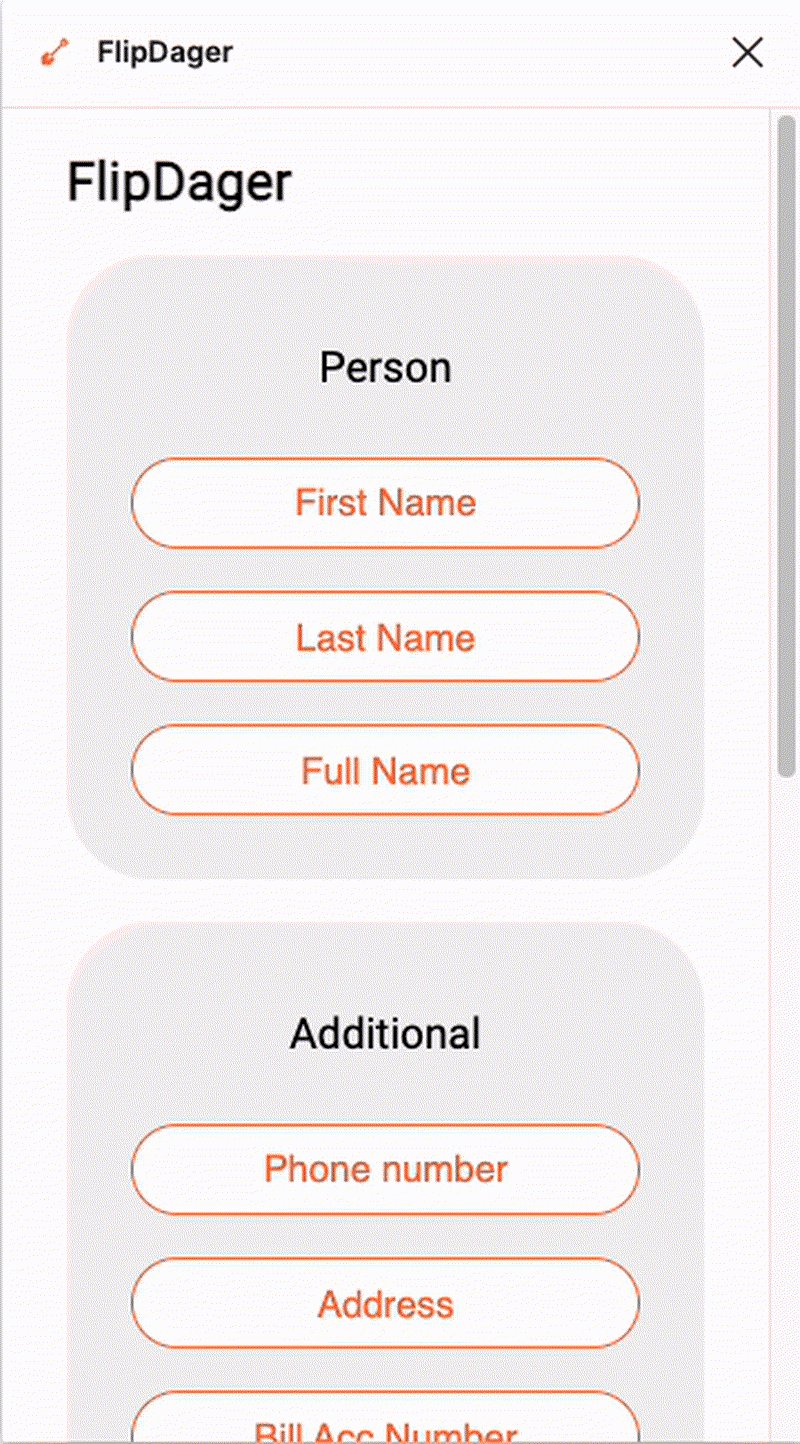
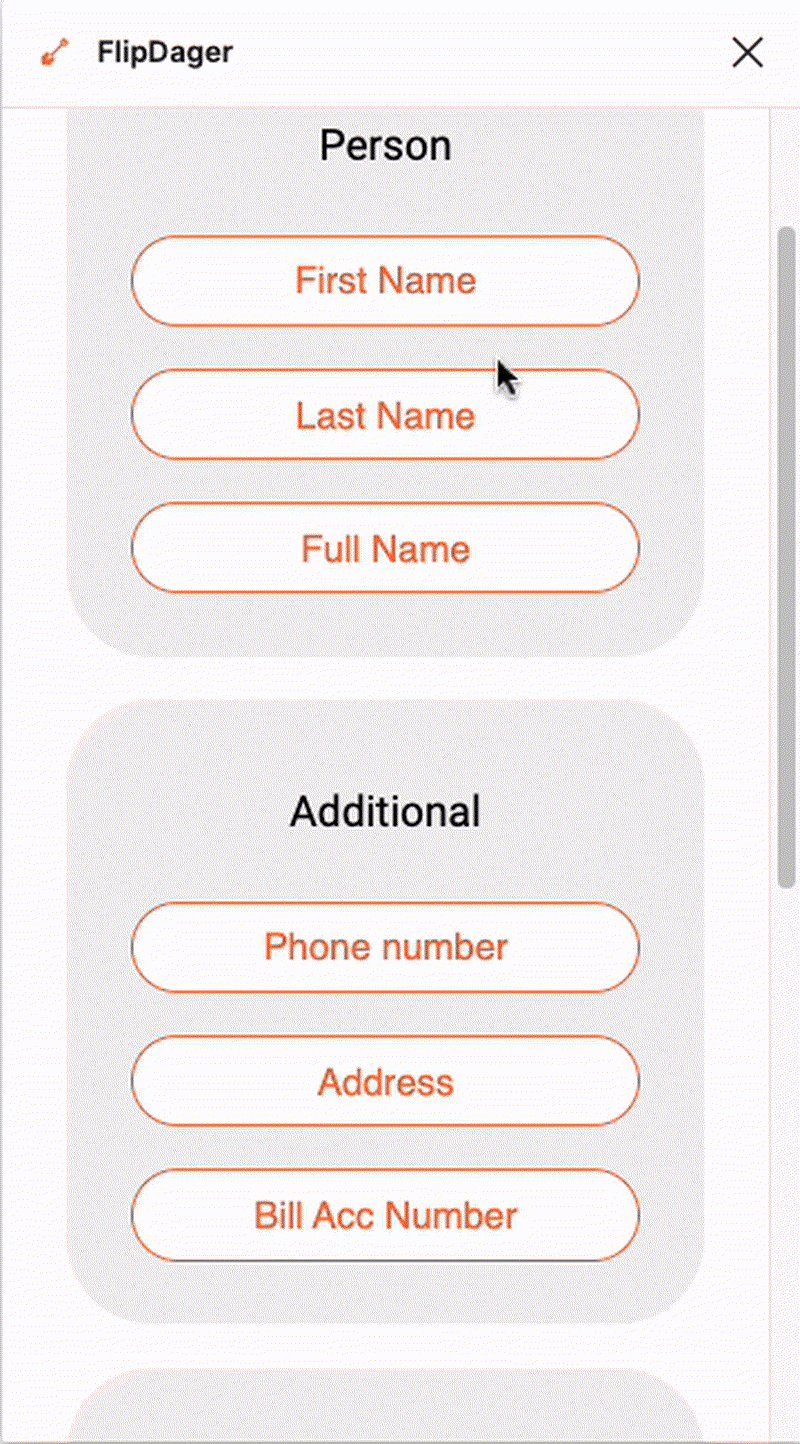
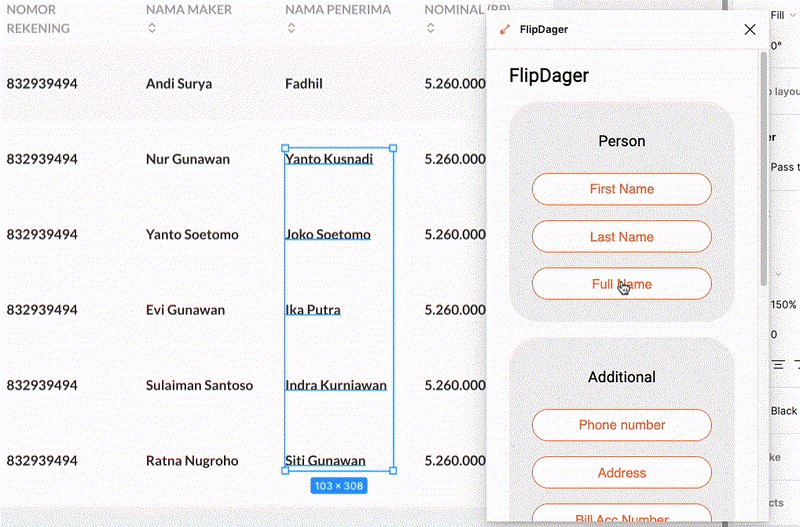
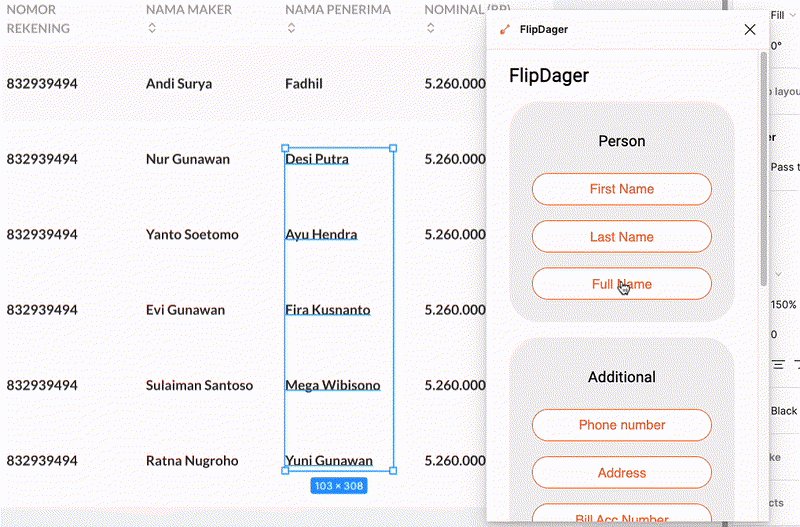
Using FlipDager is a breeze for designers. Just choose the text component you want to populate with data, and with a simple click of the FlipDager button, voila! All the data is filled in automatically.

When using FlipDager, you can generate 90 data entries in just one minute. If you do the math, FlipDager significantly boosts productivity compared to the time-consuming manual data input method. This means designers can direct their focus to more critical tasks that truly matter.
If you're interested in learning how to create a custom Figma plugin, you can find detailed information in the Figma documentation at this link: https://www.figma.com/plugin-docs/plugin-quickstart-guide
We hope that our plugin and this article serve as an inspiration, encouraging you to consistently pursue excellence in your design work.
At Flip, our core values of Customer Love and Ownership are held in high regard, driving us to serve our users with integrity and dedication.
Let's join forces to create a positive influence and craft valuable solutions for the design community. Through collaboration, we can elevate the design standards and breathe life into our shared passion.
PS: If you resonate with our vision for the future of work, we invite you to join the Flip family 🙌🏻.