In digital design, it's important to keep things consistent and efficient. Sometimes, designers struggle with organizing pages in Figma projects, which can make things harder for everyone involved.
A Designer's Dilemma
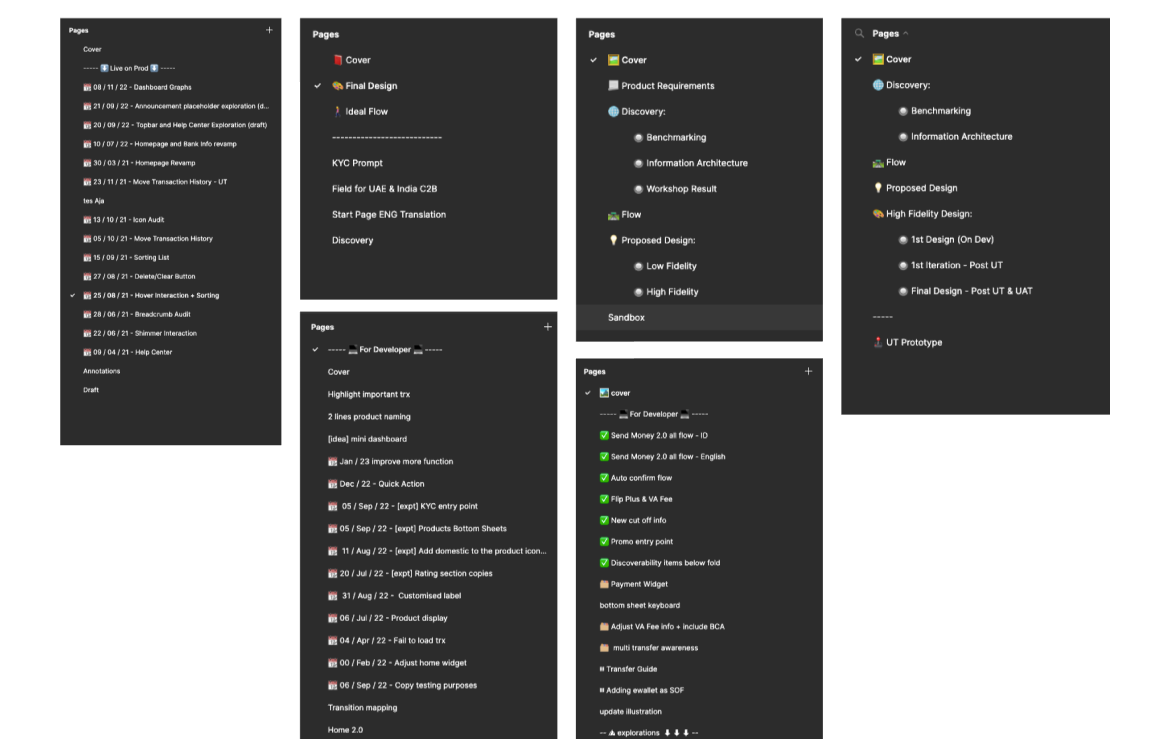
Each designer has their own way of organizing Figma pages, making it confusing for everyone. When one designer looks at another's project or a stakeholder opens a Figma file, and it's messy with different setups on different pages, it makes everything confusing. Let's take a peek at how these designers handle their projects:

Not quite organized, is it?
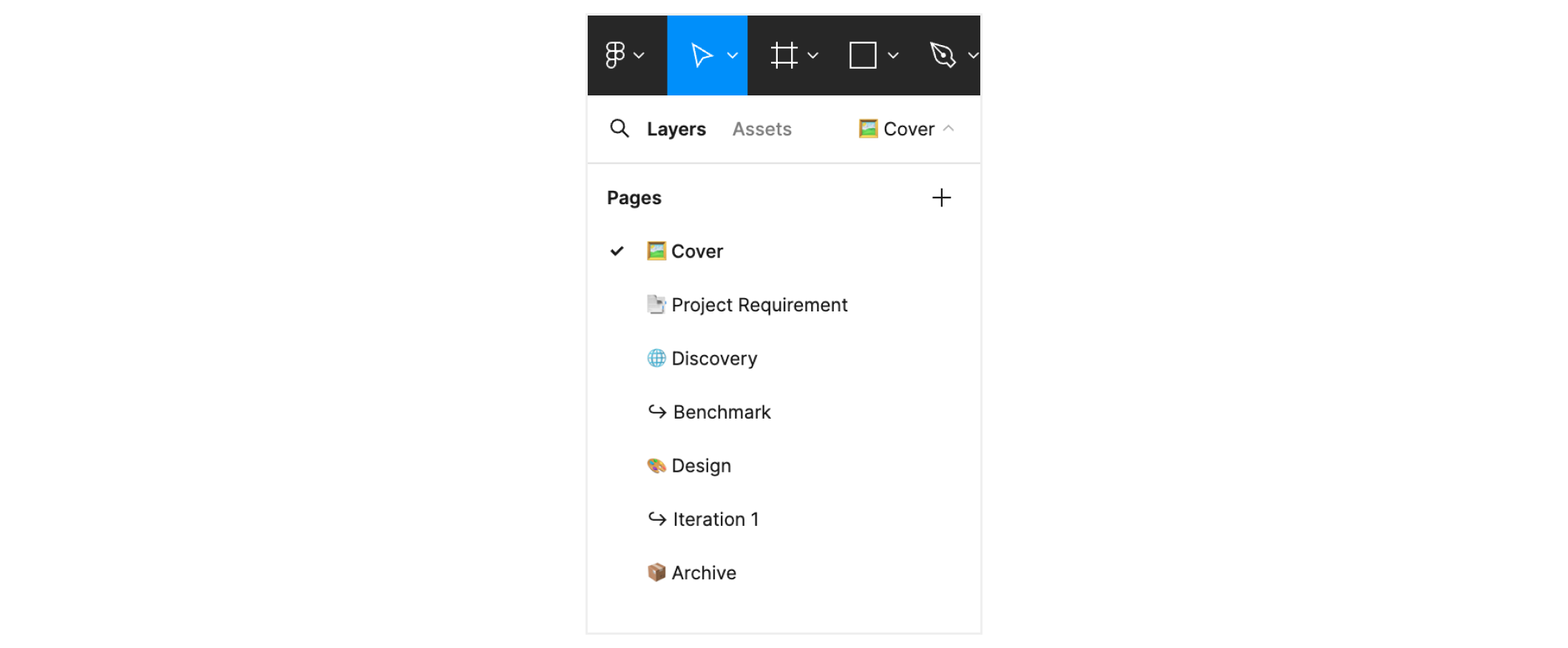
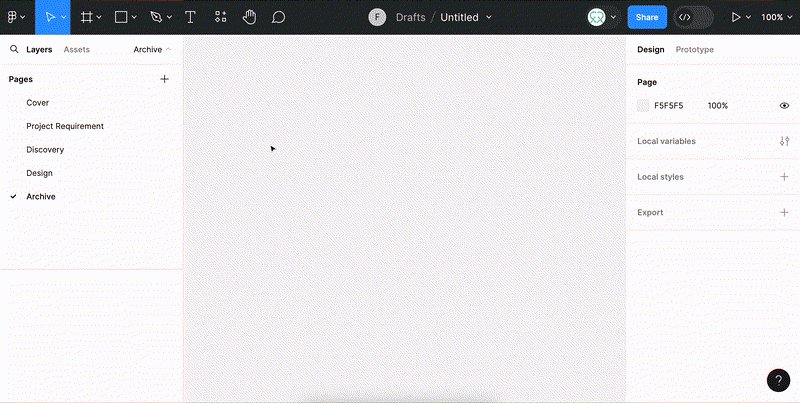
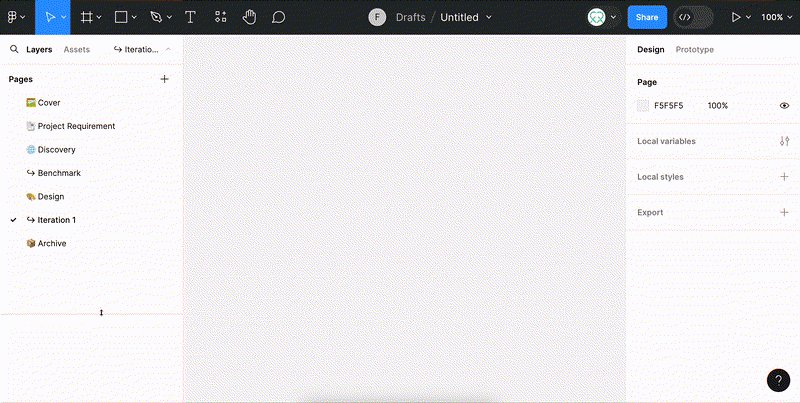
When we had this problem back then there wasn't a solution for us to solve it. We have a set of Figma standard pages that need to be followed for each project, and the standard pages are as follows:
- Cover (for thumbnail)
- Project requirements (to document project requirements or metrics we aim to achieve in the project)
- Discovery (containing the results of discovery, data, or research conducted to support design decisions, like funnel data, benchmark, user journey mapping, etc..)
- Design (where the actual design is placed)
- Archive (a place for designs or other elements not used, as deleting is not recommended in Flip to preserve historical design)

To create these pages, designers would need to manually generate them one by one, a process that is exceedingly time-consuming 😮💨.

So, picture this: designers are buzzing with awesome ideas, ready to slap them onto the Figma canvas. But bam! They hit a roadblock – creating each page individually is a total energy drain.
Then designers lose those killer ideas because they are too tired from crafting pages one by one. Copy-pasting template files? Yeah, not much better.
We saw this problem and decided to fix it. We wrote some code, and boom – made a custom plugin. Now, designing is easy-peasy, and we can keep being creative without getting tired from making pages manually. 🎨✨
Introducing Pizard

Here comes Pizard, the Page Initial Wizard, to tackle the messy and inconsistent ways designers organized Figma projects. Before Pizard came along, every designer did things differently, which made reviewing projects a pain for stakeholders. Without a standard way of doing things, it was tough to go through Figma files. That's why there was a need for a solution.
After Pizard: Mission Accomplished
We had an idea to fix this problem by automating it and no more manual work for this. With some coding skills, we tried making our own plugin, and that's how Pizard came to be. Now, after using the Pizard plugin, our design files are neat and tidy, like chapters in a storybook. This plugin makes sure all our pages have the same structure, making our design process much easier
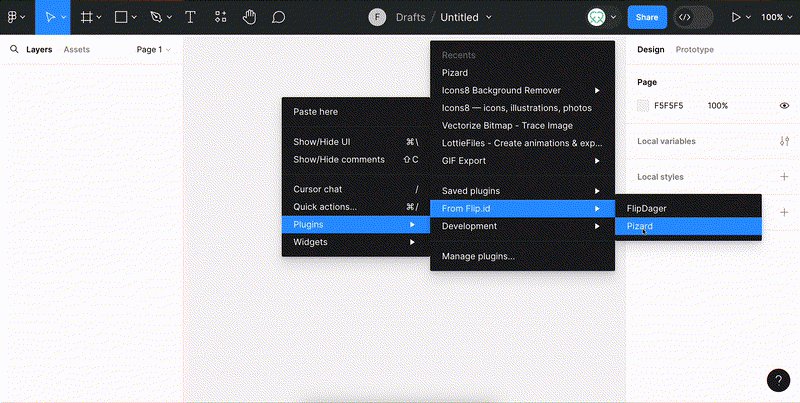
Starting a new project is now just a click away for designers.

So far, this plugin has been super helpful for the design team. Since we started using it, inconsistency is no longer an issue; designers can now directly pour their design ideas into Figma without the added burden of creating initial pages first. Stakeholders find it much easier to provide reviews since each design project adheres to the same structure and standards. With the presence of this plugin, not only does it improve efficiency, but it also creates a positive experience for both designers and stakeholders.
By the way, this is not the only plugin that the Flip design team has to address the challenges they face. Previously, we developed FlipDager, which also focuses on enhancing productivity without being burdened by manual tasks. If you're interested in learning how we create plugins in Figma, you can read about it in this blog [link here], where we provide a summary of how we develop our own plugins.
We hope this blog can inspire you because everyone encounters problems, but what sets people apart is the initiative to solve those problems, not just staying silent and letting the wound remain open without taking action to heal it.
We hope that our plugin and this article serve as an inspiration, encouraging you to consistently pursue excellence in your design work.
Let's join forces to create a positive influence and craft valuable solutions for the design community. Through collaboration, we can elevate the design standards and breathe life into our shared passion.
PS: If you resonate with our vision for the future of work, we invite you to join the Flip family 🙌🏻.